Net Maui/Xamarin Forms Animations
Since the introduction of .Net Maui, I have started to shift from Xamarin Forms to .Net Maui. So what better to start with Basic Animations?
In this blog, we will learn the fundamental animations that are the backbone of every simple and complex animation.
This blog can be used for both .Net Maui & Xamarin Forms as both frameworks has the same animation APIs

Below are the basic animations directly available in .Net Maui/Xamarin Forms.
- Rotate
- Translate
- Scale
- Fade
In this blog, we will animate an image using all the above animation techniques & will also check how to achieve multiple animations at the same time.
1. Rotate

The RotateTo method to rotate any view, which takes 3 parameters.
- rotation: The rotation degree (0 to 360) .
- length: The animation duration in milliseconds.
- easing: This parameter is like adding effect to animation transformation. (Example: BounceIn, BounceOut etc).
2. Translate

The TranslateTo method helps us to translate any view from one position to another horizontally or vertically or both, which takes 4 parameters.
- x: Translates the view horizontally by the provided value.
- y: Translates the view vertically by the provided value.
- length: The animation duration in milliseconds.
- easing: The animation effect.
3. Scale

The ScaleTo method helps us to enlarge or reduce the size of any view, which takes 3 parameters.
- scale: The scale factor of view for example if we provide 2 it will double the size of the view.
- length: The animation duration in milliseconds.
- easing: The animation effect.
4. Fade

The FadeTo methods help us to set the opacity to views with a fade animation effect, which takes 3 parameters.
- opacity: opacity value for views ranging from 0 to 1.
- length: The animation duration in milliseconds.
- easing: The animation effect.
Code & Output
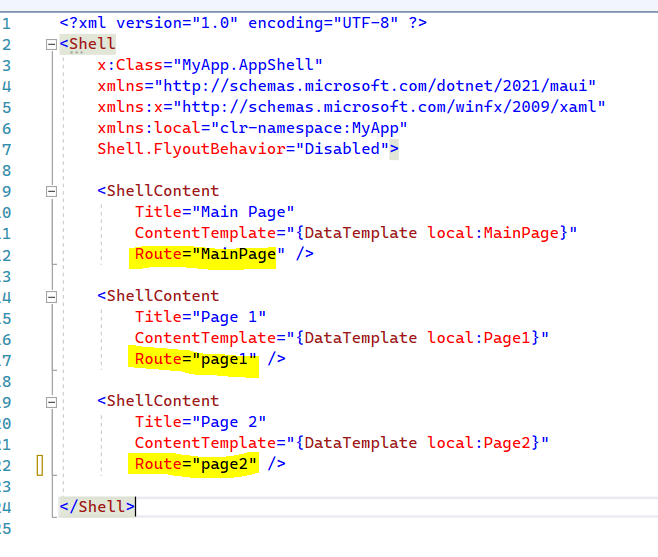
MainPage.xaml
MainPage.cs
For multiple animations to be performed just call the animation methods without await keyword. The animations without await keyword run simultaneously hence gives us more cool animations.
Output
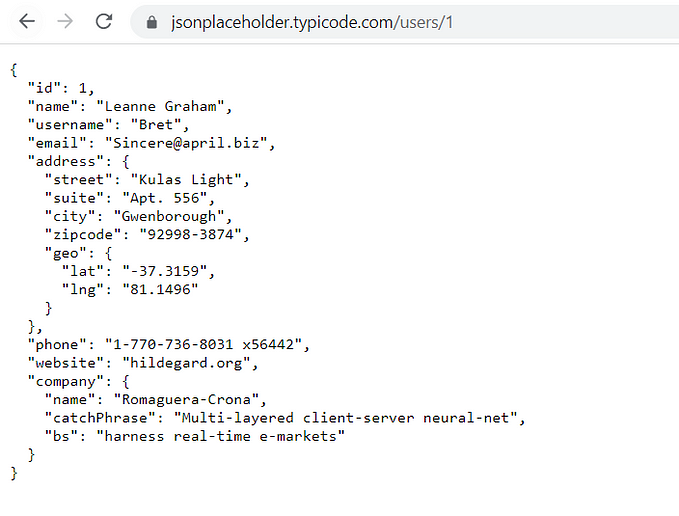
Thanks for following this blog till here, do check out my other .Net Maui blog on how to consume Rest API from .Net Maui Apps by clicking here.
Happy Coding :-)